重装了IDEA后,忽略了一些设置,导致在开发springboot项目时,启动了项目,修改了前端文件,但是浏览器中并不能实时加载修改的内容。
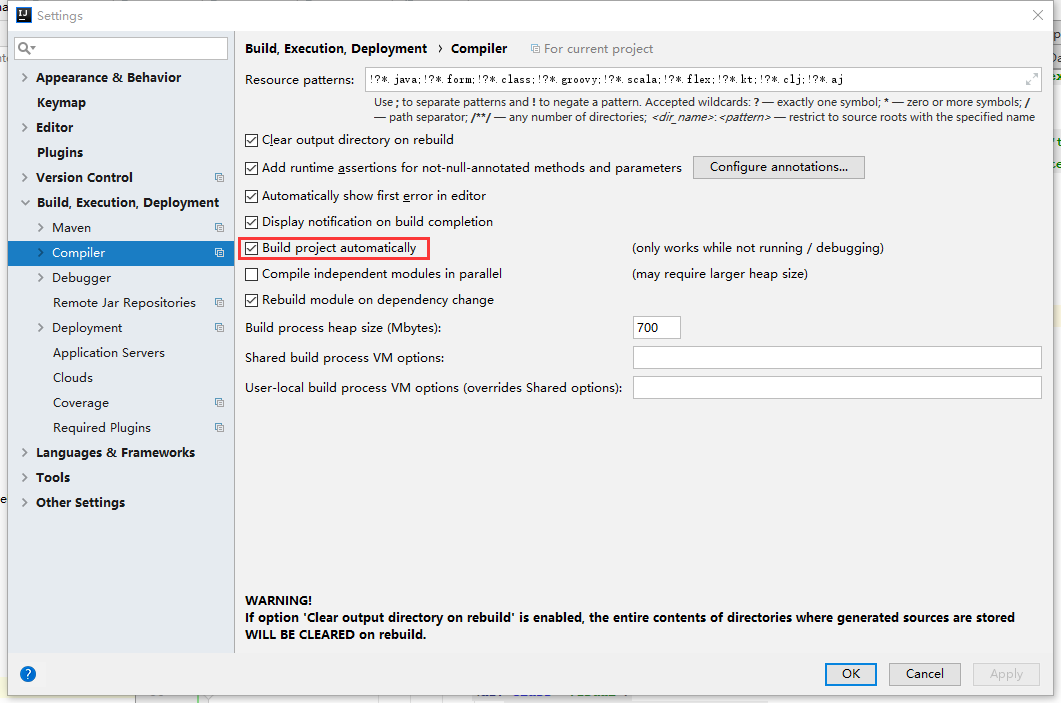
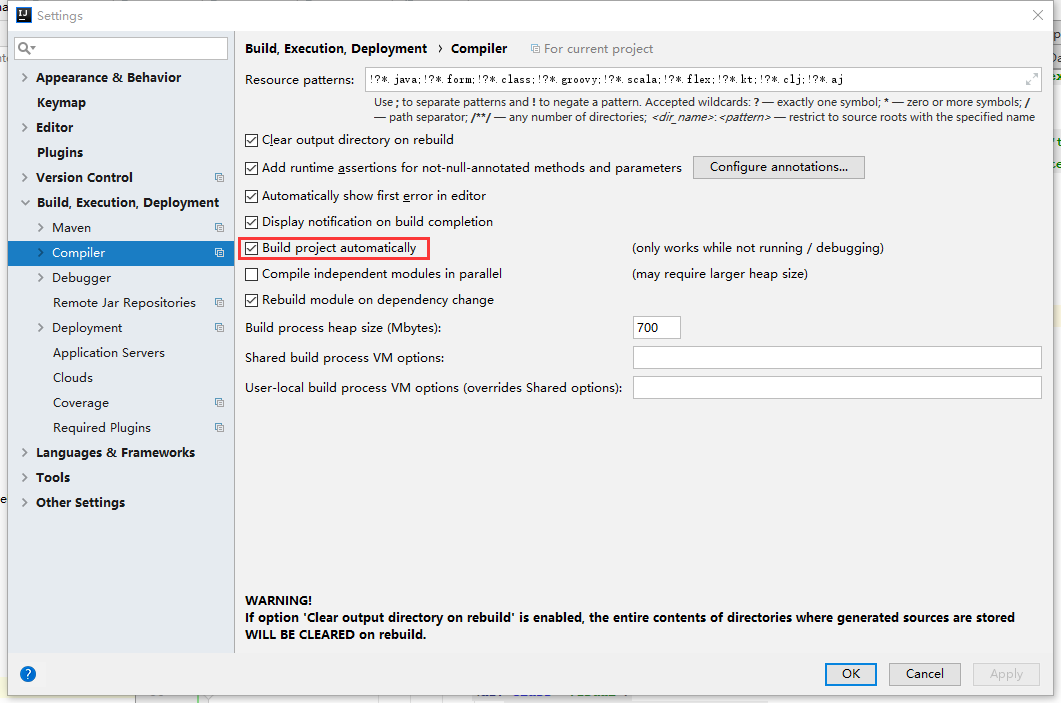
主要是IDEA的2个地方需要设置:一、修改file-settings

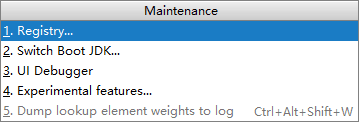
二、在IDEA中,按快捷键:Ctrl+Shift+Alt+/
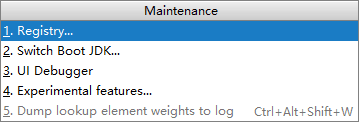
弹出提示,选择第一个:

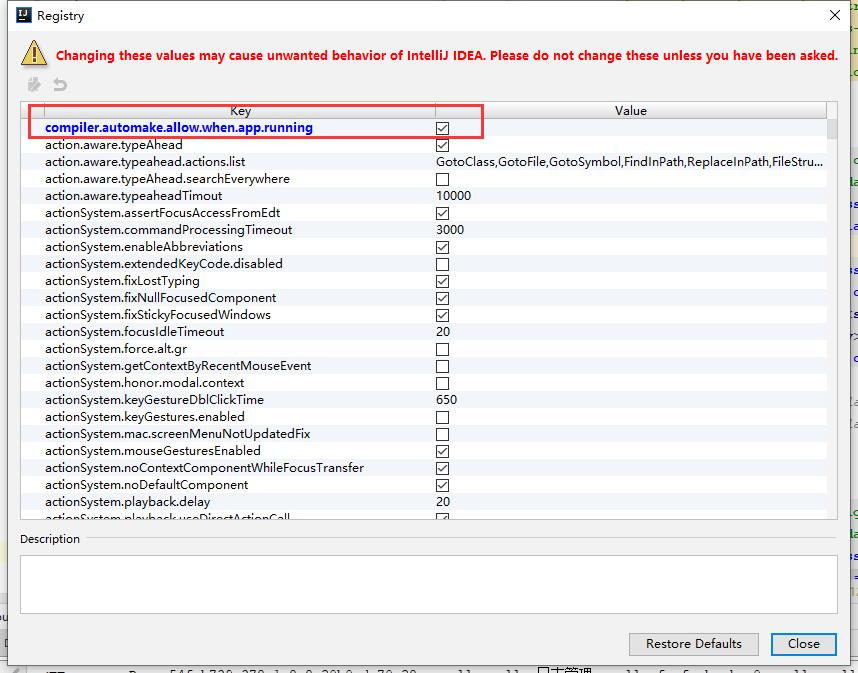
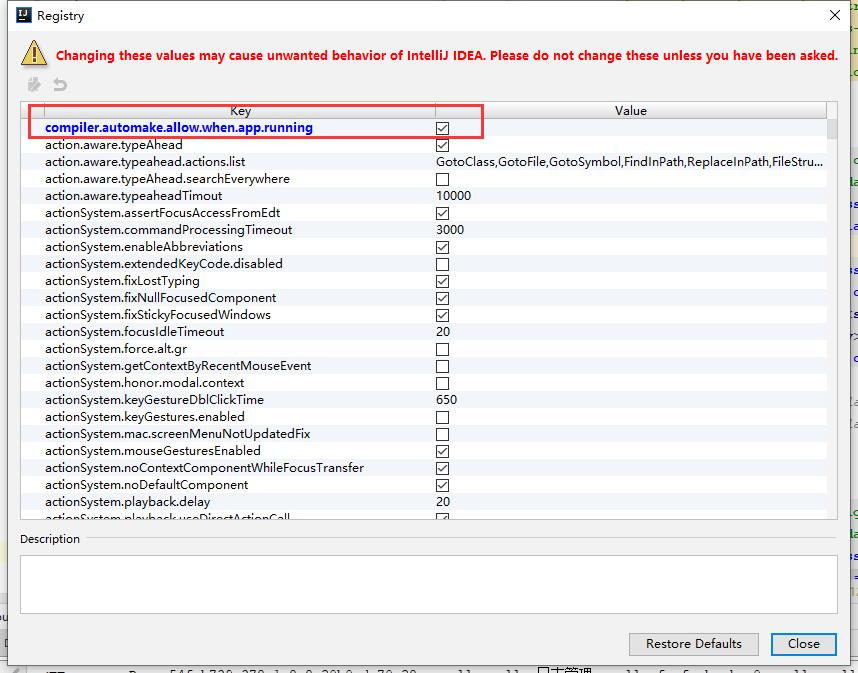
点击后,勾选,重启IDEA生效。

本文共 215 字,大约阅读时间需要 1 分钟。
重装了IDEA后,忽略了一些设置,导致在开发springboot项目时,启动了项目,修改了前端文件,但是浏览器中并不能实时加载修改的内容。
主要是IDEA的2个地方需要设置:一、修改file-settings

二、在IDEA中,按快捷键:Ctrl+Shift+Alt+/
弹出提示,选择第一个:

点击后,勾选,重启IDEA生效。

转载于:https://www.cnblogs.com/xphhh/p/11355336.html